WordPressのテーマを自作(ブロックエディタ・フルサイト編集対応版)
今回は、WordPressのブロックエディタ・フルサイト編集に対応したテーマの自作方法について紹介します。
従来のクラシックエディタとウィジェットを用いてテーマを自作していた方からすると、ブロックエディタ(グーデンベルグ)を使った自作テーマの制作は、かなり面倒に感じるかと思います。
ぜひ参考にしてみて下さい。
目次
- フルサイト編集(FSE)とは?
- 構成例
- フルサイト編集に独自機能を組み込む際の大まかの流れ
- テンプレートのキャッシュクリア
- テンプレートパーツ用HTMLファイルの作成
- テンプレートパーツと再利用ブロックの違いは?
- テンプレートパーツ名を変更する
- テンプレート・テンプレートパーツの削除方法
- TOPページのテンプレート設定方法
- レスポンシブデザイン用のレイアウト設定(管理画面の幅設定)
- スライドショーを実装するとき、画像IDをショートコードの引数で指定する
- カスタムフィールドの選択肢(セレクトメニュー)にカスタムタクソノミーを使う場合の注意点
- カスタム投稿タイプのテンプレート作成
- カスタム投稿タイプのページ一覧URL
- カスタム投稿ページにIDでアクセスするためのURL
- クエリループブロックでカスタム投稿が選択できない
- カスタム投稿タイプの記事を編集するときに画面右側に表示されるタクソノミーを非表示にしたい
- カスタムフィールドを必須項目にしたい
- カスタム投稿タイプのインポート・エクスポート
- ターム名一覧を表示するテンプレート
- JavaScript・jQueryがなぜか動かない
- 出力したHTMLコードが勝手に改行される
- admin-ajax.phpの必要性
- 変なところにできる余白を削除する
- WP_queryでソート効かない原因は並び替えプラグイン
- 埋め込んだ「Contact Form 7」に初期値をセットする方法
- 印刷用CSSでフッターがずれる
- サイトマップが表示できない・ダウンロードできない
- どうしても解決できないトラブルの対処法
フルサイト編集(FSE)とは?
フルサイト編集は、全てのレイアウトを「ユーザー側で」編集できる機能です。
従来のクラシックエディタでは、ウィジェットを組み合わせて色々な機能を組み込むことはできていましたが、ヘッダーやフッターの編集となると、開発者がheader.phpやfooter.phpを編集する必要がありました。
しかし、フルサイト編集は全てレイアウトのラッパーからカラム数の設定まで、全てWordPressの管理画面上で行うことができます。
ところが、フルサイト編集は開発する上で一つ厄介なことがあります。
それは、テンプレートファイルが「php」ではなく「html」ファイルになったことです。
今までのようにテンプレートファイルに直接phpコードを書き込むことはできません。
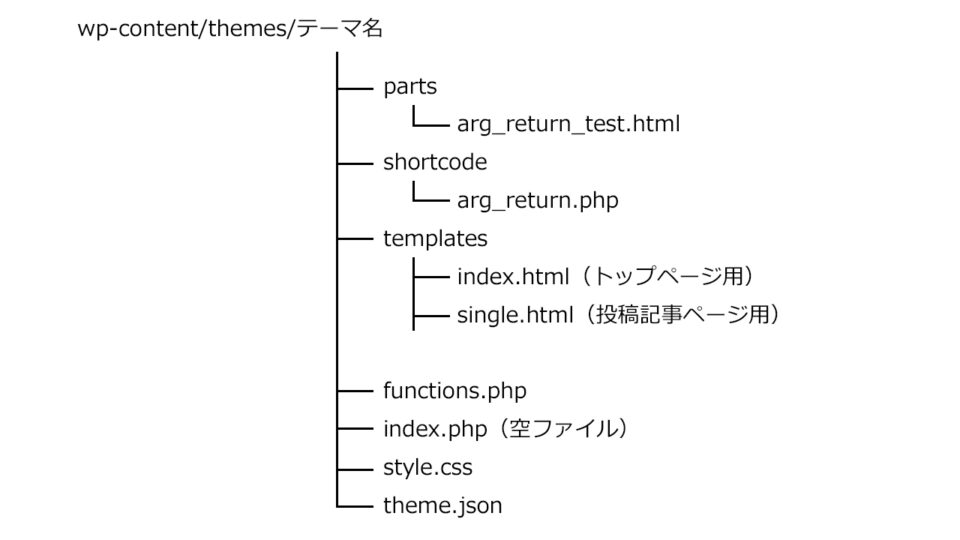
構成例

WordPressのデフォルトテンプレート「Twenty Twenty-Three」も参考にしてみてください。
フルサイト編集に独自機能を組み込む際の大まかの流れ
フルサイト編集対応のテーマはhtmlファイルなので、phpを呼び出すためにはショートコードを利用する必要があります。
ショートコードをテンプレートパーツとして登録することで、従来のウィジェットと同じように扱うことができます。
1.テンプレートにショートコードを記述する
wp-content/themes/テーマの名前/shortcode/templates/index.html
[arg_return text="テスト"]
2.ショートコードで実行するPHPファイルを読み込む
テーマの名前テーマの名前/function.php
require_once(TEMPLATEPATH .'/shortcode/arg_return.php');
3.ショートコードで実行するプログラムを作成する
wp-content/themes/テーマの名前/shortcode/arg_return.php
<?php
class DemoClass {
public function arg_return_func($arg) {
return ($arg['text']);
}
}
$demo_class = new DemoClass();
add_shortcode('arg_return', array($demo_class, 'arg_return_func'));- クラス名:DemoClass
- クラスを定義した変数:$demo_class
- メソッド名:arg_return_func
- 引数を受け取る変数:$arg
- ショートコード名:arg_return
- ショートコードで引数を持たせる変数名:content
- ショートコードで持たせた引数:テスト
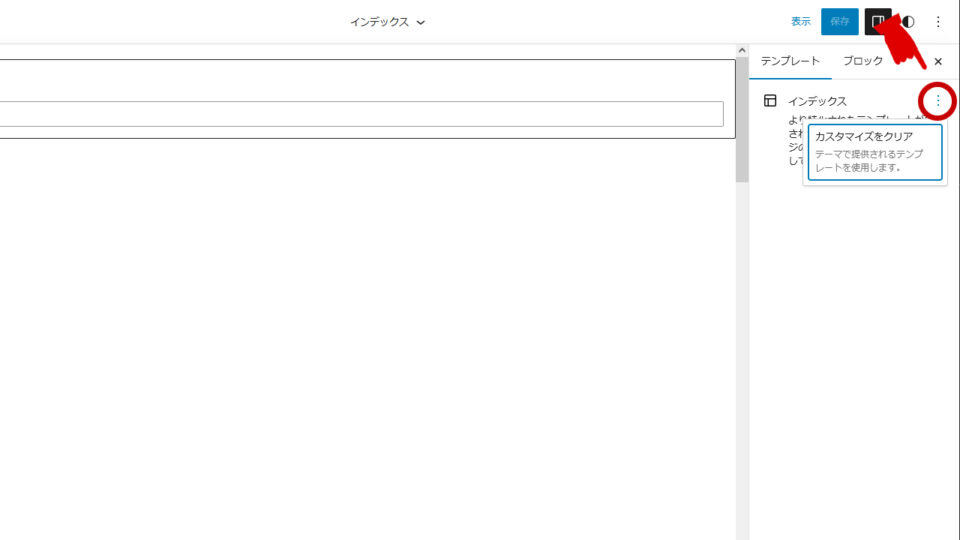
テンプレートのキャッシュクリア
管理画面上でテンプレートを編集した履歴があると、内部にキャッシュが残ります。
キャッシュがあると、テンプレートファイル(例:index.html)に直接書いた内容が反映されないので、ショートコードを書いても何も実行されません。
一度、テンプレートのキャッシュ削除を行ってください。

- [外観]-[エディタ]
- [テンプレート]-[インデックス](※トップページにショートコードを挿入した場合)
- 編集アイコンをクリック
- 画面右上の[設定]アイコンをクリックして、画面右に[テンプレート]と[ブロック]という項目を表示させる
- [テンプレート]を選択し、右上にある三点ボタンをクリック
- [カスタマイズをクリア」をクリック
※三点ボタンが表示されていないときは、キャッシュは残っていません。
ショートコードのテンプレートパーツ化
テンプレートパーツ化することで、従来のウィジェットと同じようにテンプレートのエディタ画面で簡単に機能を組み込むことができます。
テンプレートパーツ用HTMLファイルの作成
記入したテンプレートのエディタ画面でショートコードを記入した後、画面右上の3点ボタンをクリックし「コードエディタ」へと切り替えてください。
コードが表示されるので、ショートコードの部分だけを切り取ります。
partsディレクトリの中に新しいhtmlファイルを作成し、さきほどのコードを貼り付け保存します。
wp-content/themes/テーマの名前/parts/arg_return_test.html
<!-- wp:shortcode -->
[arg_return text="テスト"]
<!-- /wp:shortcode -->
ちなみに、ショートコードを書いたブロックをクリックして「テンプレートパーツを作成」を選ぶことでも同じようにテンプレートパーツ化することも可能です。
ただし、その場合はWordPress内部のキャッシュで保存されるだけです。
サーバーを引越ししたり、テーマファイルを譲渡した際にテンプレートパーツは引継がれません。
「テンプレートパーツ」と「再利用ブロック」の違いは?
テンプレートパーツはテンプレートの再利用なので、埋め込んだあとに中身の編集が可能です。
今回のように、ショートコードに引数を持たせているような場合は、テンプレートパーツが便利です。
例えば、特定の記事だけを表示するショートコードをテンプレートパーツ化しておけば、テンプレートによって表示する特定の記事を分けることができます。
対して再利用ブロックは、埋め込んだ後に中身の編集はできません。
引数もそのまま利用することになるので、自己紹介ページのような前ページ共通のコンテンツを表示したいときに便利です。
テンプレートパーツ名を変更する
管理画面で表示されるテンプレートパーツの名前は、デフォルトではファイル名となっています。
テンプレートパーツ名を変更するには、「theme.json」で定義する必要があります。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"templateParts": [
{
"name": "arg_return_test",
"title": "テスト"
}
]
}その他、テンプレート・ショートコード関連
ブロックエディタの自作テーマ制作中に起きたその他のテンプレート関連のトラブル集です。
テンプレート・テンプレートパーツの削除方法
管理画面上から作成したテンプレート・テンプレートパーツを削除するには、管理画面上から削除する必要があります。
どちらも基本的な作業は同じです。
![[削除]をクリック](https://www.ore-server.com/blog/wp-content/uploads/2023/07/20230712-4-960x540.jpg)
- [外観]-[エディタ]
- [テンプレート] or[ テンプレートパーツ]を選択
- 画面左の一番下までスクロールして、[すべてのテンプレート(テンプレートパーツを表示]をクリック
- 削除したいテンプレート(テンプレートパーツ)の横にある三点ボタンをクリック
- [削除]をクリック
※三点ボタンが表示されるのは、管理画面上から作成したテンプレート(テンプレートパーツ)だけです。
TOPページのテンプレート設定方法
クラシックエディタであれば、トップページ用に「front_page.php」というファイルを用意するだけでしたが、フルサイト編集テーマでは「front_page.html」というファイルは使用できません。
1.TOPページ用のテンプレート(page-top.html)を作成する
2.theme.jsonにTOPページ用テンプレートを定義する
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 1,
"customTemplates": [
{
"name": "page-top",
"title": "TOPページ"
}
]
}
3.固定ページを作成
4.作成した固定ページのテンプレートを「TOPページ」に変更する
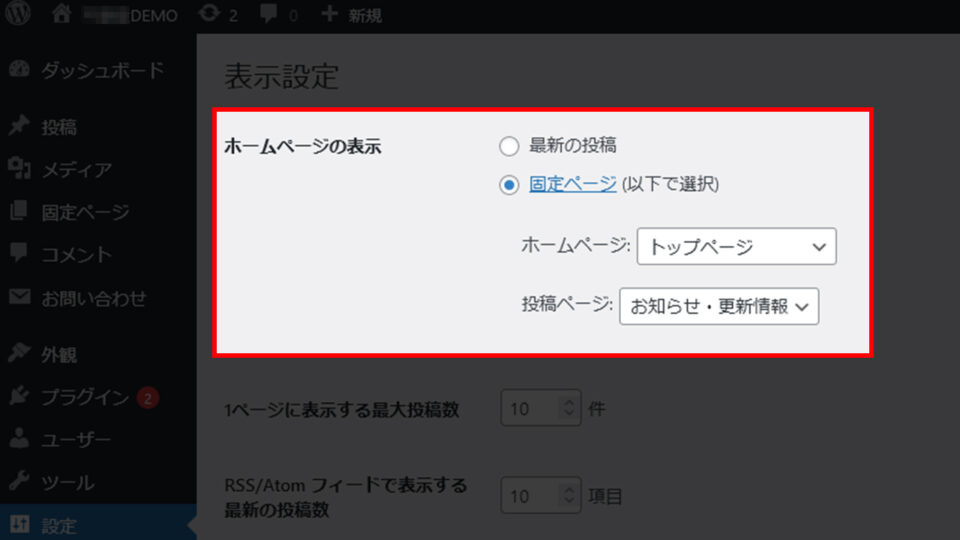
5.管理画面の[設定]-[表示設定]と進み、「固定ページ」を選択、[ホームページ]にさきほど作成した固定ページを選択する
これで、TOPページに独自のテンプレートを適用することができます。
投稿一覧ページのテンプレート設定方法(TOPページが他にあるとき)
ちなみに、TOPページを指定すると、投稿一覧ページがなくなってしまいます。
もし投稿一覧ページも必要な場合は、以下の手順を行ってください↓
1.「home.html」というテンプレートファイルを作成します。
2.その中に記事一覧を表示するブロックを挿入するか、コードを書いてください。
3.TOPページと同様に、管理画面の[設定]-[表示設定]と進み、今度は「投稿ページ」を「固定ページ」を選択、[ホームページ]にさきほど作成した固定ページを選択する
※theme.jsonへの定義は必要ありません。

レスポンシブデザイン用のレイアウト設定(管理画面の幅設定)
「theme.json」で設定した内容は、管理画面と実際に表示される画面の両方に適用されます。
例えば、theme.jsonに以下のようなレイアウト設定を記載した場合↓
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 1,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "1020px",
"wideSize": "1060px"
}
}
}管理画面の幅は、両端に20pxの余白を持った1020pxが設定されます。
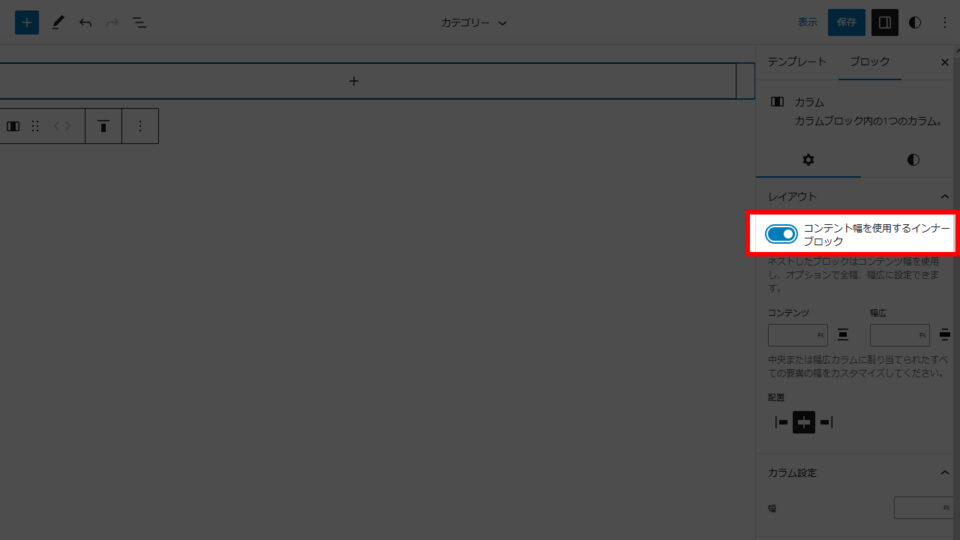
実際に表示される画面も、同じ1020pxの幅設定とはなっているのですが、それを適用するには、1カラムを設置して「コンテント幅を使用するインナーブロック」をONにする必要があります。
この作業を行わないと、ブラウザの画面幅いっぱいにコンテンツが表示されてしまいます。

なお、1020px以下のレスポンシブデザイン用の幅設定に関しては、CSSのメディアクエリを用いてレイアウトの設定を行います。
// スマホ用
@media only screen and (max-width: 500px) {
.heading_double_border h1 {
font-size:1.2rem;
margin-top:1rem;
}
}
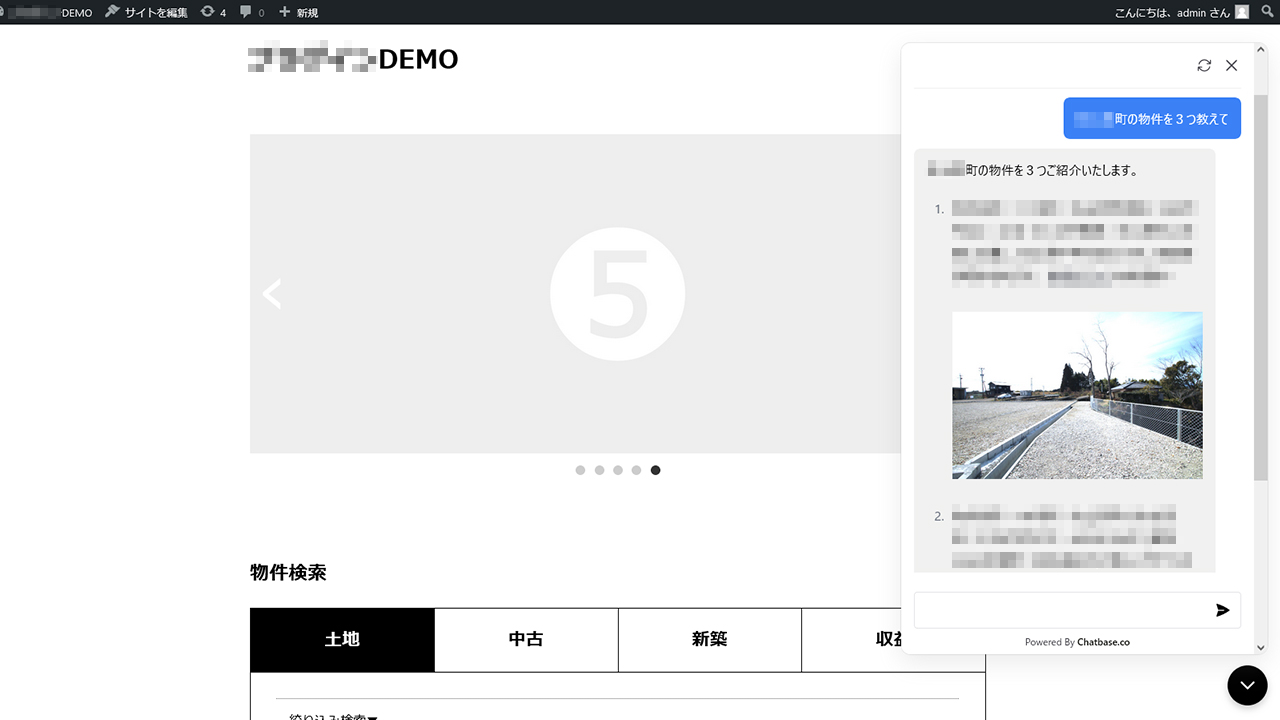
スライドショーを実装するとき、画像IDをショートコードの引数で指定する
スライドショーの実装には、以下のように画像IDをショートコードの引数で指定するようにしました。
[main_slideshow item=170,171,172,173,174]
リンクURLは、メディアライブラリに画像をアップロードしたときの[説明]という項目のところから呼び出すことにしました。
これなら、ショートコードに持たせる引数も一つで済みます。
[説明]にある値を取得
$description = get_post_field('post_content', $image_id);[代替テキスト(alt)]にある値を取得
$alt_text = get_post_meta($image_id, '_wp_attachment_image_alt', true);
[キャプション]にある値を取得
$caption = wp_get_attachment_caption($image_id);
or
$caption = get_post_field('post_excerpt', $image_id);カスタム投稿タイプ・カスタムフィールド関連
カスタム投稿タイプの概念自体は従来と変わりないのですが、管理画面での操作方法や取り扱い方法がブロックエディタ用となっており、少しややこしいところもあります。
カスタムフィールドの選択肢(セレクトメニュー)にカスタムタクソノミーを使う場合の注意点
カスタムフィールドの選択肢にカスタムタクソノミー(カテゴリー・タグ)を使う場合、タームのカウントを集計する紐づけ作業が必要です。
この作業を行わないと、タクソノミー内のタームが0のままとなり、wp_queryで絞り込みがうまくいきません。
function.php
add_action('init', array($this,'my_post_type'), 1 );
public function my_post_type() {
// カスタムフィールド(タクソノミーのスラッグ名)の値を取得
$meta_val = get_post_meta(‘投稿ID’, ‘カスタムフィールドのキー’, true);
// タームのカウント数を上げる
wp_set_object_terms(‘投稿ID’, $meta_val, ‘タクソノミーのスラッグ’);
}init以外にフックするとうまく動きません。
私はカスタム投稿タイプを作成直後(register_post_type)に実行するようにしました。
カスタム投稿タイプのテンプレート作成について
例えば、カスタム投稿タイプのスラッグが「prop」だった場合、以下のようなテンプレート名を付けて保存してください↓
- archive-prop.html(一覧ページ)
- single-prop.html(個別ページ)
- taxonomy.html(タクソノミー一覧ページ)
カスタム投稿タイプのテンプレート作成手順
- 管理画面上である程度のレイアウトを作成(ショートコードの埋め込みやテンプレートパーツの挿入)
- 画面右上の3点ボタンをクリックし「コードエディタ」へと切り替える
- ソースコードをコピー
- 一覧ページであれば、archive-xxxx.htmのlテンプレートファイルにペースとして保存
- テンプレートのキャッシュを一旦削除
- theme.jsonでテンプレートを定義(管理画面上に表示されるカスタム投稿タイプのテンプレート名を好きな日本語にも変更できる)
theme.json
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"customTemplates": [
{
"name": "archive-prop",
"title": "物件一覧"
},
{
"name": "single-prop",
"title": "物件詳細"
}
],
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "920px",
"wideSize": "960px"
}
},
"templateParts": [
{
"area": "header",
"name": "header",
"title": "ヘッダー"
},
{
"area": "footer",
"name": "footer",
"title": "フッター"
},
]
}カスタム投稿タイプのページ一覧URL
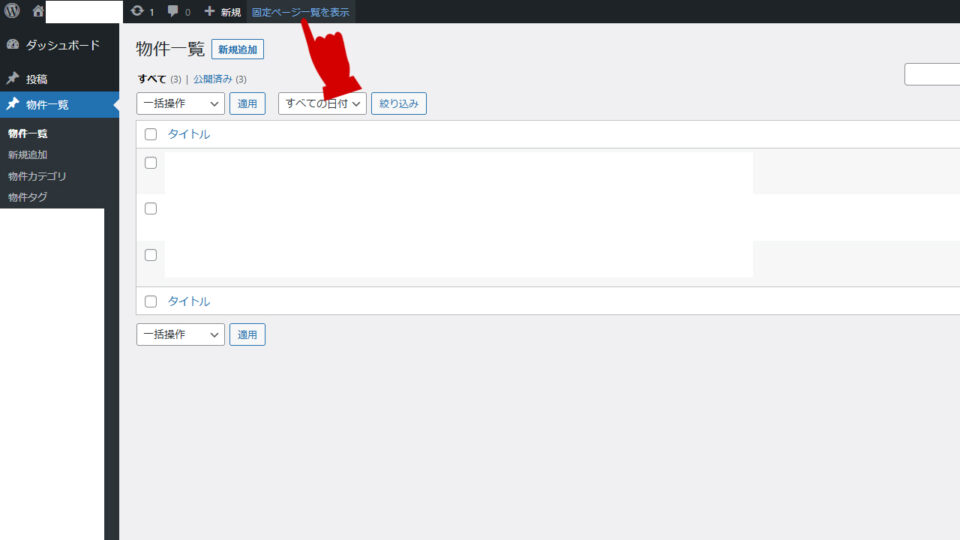
カスタム投稿タイプのページ一覧URLは、画面左からカスタム投稿タイプを選ぶと、画面上の方に[固定ページ一覧を表示]という項目が表示されます。
そこをクリックして表示されたページのURLを確認してください。

パーマリンクの設定で違うかもしれませんが、私の場合は以下のようなURLとなっています。
http://xxxxxx.com?post_type=カスタム投稿タイプのスラッグ
また、適当なところで以下のコードを読み込むことでも、カスタム投稿タイプのページ一覧URLを表示することができます↓
echo get_post_type_archive_link(カスタム投稿タイプのスラッグ');
カスタム投稿ページにIDでアクセスするためのURL
パーマリンク構造を[基本]に設定している場合、カスタム投稿ページにIDでアクセスするためのURLは以下となります↓
http://xxxxxx.com/?post_type=カスタム投稿タイプのスラッグ&p=ページID
例えば、カスタム投稿タイプのスラッグが「prop」で、アクセスしたい投稿ページIDが「5」だった場合は、以下のようになります↓
http://xxxxxx.com/?post_type=prop&p=5
クエリループブロックでカスタム投稿が選択できない
管理画面からテンプレートを編集していたとき、クエリループでカスタム投稿タイプの記事を表示しようと思ったのですが、選択できる投稿タイプが「投稿」と[固定ページ]だけで、カスタム投稿タイプの選択肢が出てきませんでした。
この原因は、カスタム投稿タイプを作成する際のコマンドで「’show_in_rest’ => true」が設定されていないことでした。
functions.php
// prop(カスタム投稿タイプの名前)
register_post_type($this->custom_type_name,
array(
'label' => '物件一覧', //表示名
'public' => true, //公開状態
'exclude_from_search' => false, //検索対象に含めるか
'show_ui' => true, //管理画面に表示するか
'show_in_menu' => true, //管理画面のメニューに表示するか
'show_in_rest' => true, // ブロックエディタの有効化(無効だとクエリ―ループで選択できない)
'menu_position' => 5, //管理メニューの表示位置を指定
'hierarchical' => true, //階層構造を持たせるか(true:固定ページ/false:投稿記事)
'has_archive' => true, //この投稿タイプのアーカイブを作成するか
'supports' => array(
'title',
'editor',
'thumbnail',
'post-formats',
'page-attributes',
), //編集画面で使用するフィールド
'taxonomies' => array(
'select_bukkencategoly', // 物件カテゴリ
'select_bukkentag' // 物件タグ
),
)
);
カスタム投稿タイプの記事を編集するときに画面右側に表示されるタクソノミーを非表示にしたい
カスタム投稿タイプで、カスタムタクソノミーを追加すると、編集画面の右側にすべての追加したタクソノミーが表示されてしまいます。
ジャマで消したい場合の削除手順を紹介します。
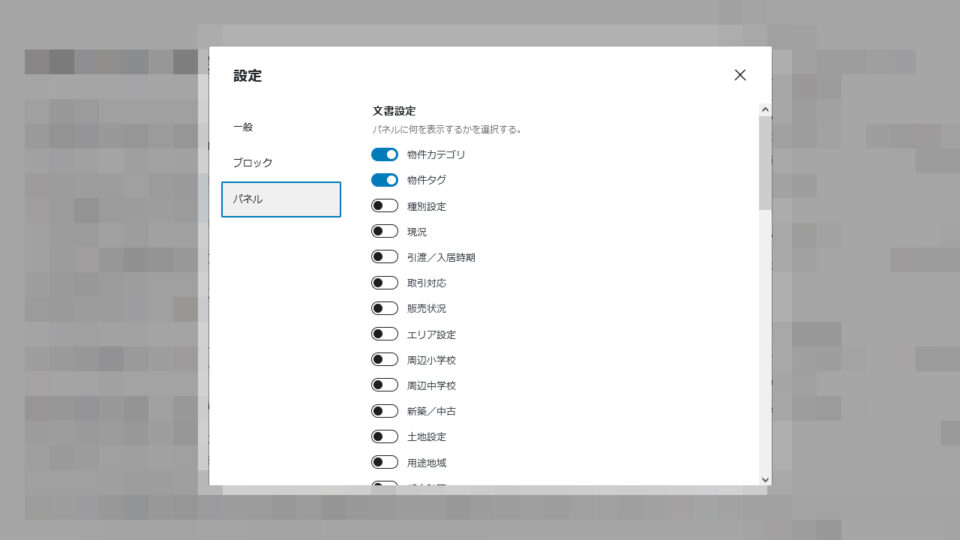
- 記事編集画面の右上にある三点ボタンをクリック
- 一番下の[設定]をクリック
- [パネル]をクリック
- 表示にしたいタクソノミーのチェックを外す
![[設定]をクリック](https://www.ore-server.com/blog/wp-content/uploads/2023/07/20230712-6-960x540.jpg)

管理画面上で操作しない方法で消したい場合は、CSSで消す手が使えそうな気がします。
カスタムフィールドを必須項目にしたい
HTMLのrequired属性が使えれば良かったのですが、残念ながらブロックエディタでは送信時にrequiredを読み取ってくれません。
他のスタンダードな方法としては、wp_die()関数を使って「エラー」を表示する方法があります。
しかしこの方法で表示されるエラーは、画面の上の方に表示されるだけです。
もし、たくさんのカスタムフィールドが存在していて、画面の下の方で更新ボタンを押すと、このエラーに気付くことができません。
色々考えましたが、結局、ベストな方法に辿り着くことはできず。
頭を切り替えて、必須項目を選択もしくは記入しないと、他のフォームや送信ボタンが表示されないような実装をjQueryで行いました。
カスタム投稿タイプのインポート・エクスポート
WordPressには標準でインポート・エクスポート機能が搭載されています。
画面左メニューの[ツール]から、インポートもしくはエクスポートを選択してください。
ファイルは「xml」形式です。
カスタム投稿タイプだけでなく、投稿・固定ページ・メディアもエクスポートできます。
新しい移行先のカスタム投稿タイプ名が変わる場合は、以下のように「wp:post_type」を変更する必要があります。
foreach ($xml->xpath('//wp:post_type') as $element) {
$element[0] = 'prop';
}ターム名一覧を表示するテンプレート
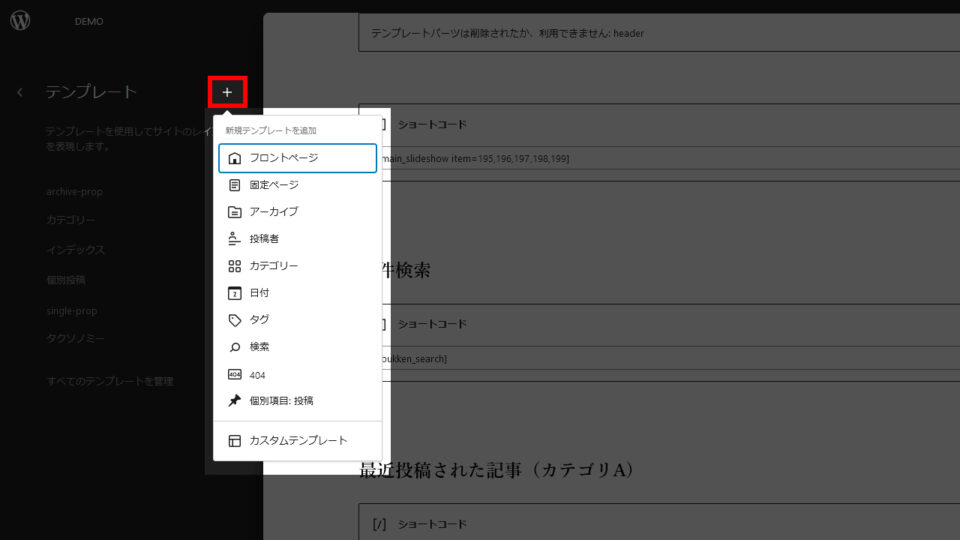
(ブロックエディタで使用できるテンプレートは、[外観]-[エディタ]-[テンプレート]と進み、テンプレートという文字の横にある[+」を押すことで確認できます)

「ターム名一覧」を表示するテンプレートは存在しません。
ためしに、以下のタクソノミーのスラッグを付けたURLでアクセスしてみたところ、表示されたのは、
index.html(home.htmlがあるときはhome.html)のテンプレートでした。
https://www.xxxxxx.com/[カスタム投稿タイプ名]/?taxonomy=タクソノミーのスラッグ]
というこで、以下のように対処しました。
home.html
[home_root]
home_root.php
<?php
//======================================================================
//
// 投稿記事一覧・ターム一覧
//
//======================================================================
class home_root_block {
//------------------------------------------------------------------
//
// ルート分岐
//
//------------------------------------------------------------------
public function root($arg) {
// POST・GETで送られてきたデータの取得
$data = $this->get_data();
//--------------------------------------------------------------
// ターム一覧を表示
//--------------------------------------------------------------
if($data['taxonomy']) {
// タイトル取得
$taxonomy_obj = get_taxonomy($data['taxonomy']);
$taxonomy_name = $taxonomy_obj->labels->name;
// タイトルを表示
$html .= $this->get_home_title($taxonomy_name);
// タイトルを設定
add_filter('document_title_parts', array($this,'set_home_title'));
// コンテンツを取得(term_list.php)
$term_list_class = new term_list_block();
$term_list = $term_list_class->main($data['taxonomy']);
// コンテンツを表示
$html .= $this->get_home_contents($term_list);
return $html;
}
//--------------------------------------------------------------
// 投稿一覧を表示
//--------------------------------------------------------------
else {
// 投稿ページに設定した固定ページのIDを取得
$front_page_id = get_option('page_for_posts');
// タイトルを取得
$title = get_the_title($front_page_id);
// タイトルを表示
$html .= $this->get_home_title($title);
// コンテンツを取得(kukken_pickup.php)
$blog_pickup_class = new blog_pickup_block();
$arg = array(
'mode' => 'all',
'cateno' => ''
);
$blog_pickup = $blog_pickup_class->root($arg);
// コンテンツを表示
$html .= $this->get_home_contents($blog_pickup);
return $html;
}
}
//------------------------------------------------------------------
//
// POST・GETデータ取得
//
//------------------------------------------------------------------
public function get_data() {
// フォームから送られてきたデータを取得
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$data = $_POST;
}
elseif ($_SERVER['REQUEST_METHOD'] === 'GET') {
$data = $_GET;
}
return $data;
}
//------------------------------------------------------------------
//
// 見出しタイトルを表示
//
//------------------------------------------------------------------
public function get_home_title($title) {
$html .= '<div class="heading_double_border">'."\n";
$html .= '<div class="wp-block-columns is-layout-flex">'."\n";
$html .= '<div class="wp-block-column is-layout-constrained">'."\n";
$html .= '<div id="home_header">'."\n";
$html .= '<h1 class="wp-block-heading">'.$title.'</h1>'."\n";
$html .= '</div>'."\n";
$html .= '</div>'."\n";
$html .= '</div>'."\n";
$html .= '</div>'."\n";
return $html;
}
//------------------------------------------------------------------
//
// コンテンツを表示
//
//------------------------------------------------------------------
public function get_home_contents($contents) {
$html .= '<div class="wp-block-columns is-layout-flex">'."\n";
$html .= '<div class="wp-block-column is-layout-constrained">'."\n";
$html .= $contents;
$html .= '</div>'."\n";
$html .= '</div>'."\n";
return $html;
}
//------------------------------------------------------------------
//
// タイトルを設定
//
//------------------------------------------------------------------
public function set_home_title() {
// POST・GETで送られてきたデータの取得
$data = $this->get_data();
// タイトル取得
$taxonomy_obj = get_taxonomy($data['taxonomy']);
$taxonomy_name = $taxonomy_obj->labels->name;
// タイトルの部分を変更します
$title_parts['title'] = $taxonomy_name.' – '.get_bloginfo('name');
return $title_parts;
}
}
$home_root_class = new home_root_block();
add_shortcode('home_root', array($home_root_class, 'root'));
term_list.php
<?php
//======================================================================
//
// ターム名一覧
//
//======================================================================
class term_list_block {
//------------------------------------------------------------------
//
// ルート分岐
//
//------------------------------------------------------------------
public function main($taxonomy) {
// ターム一覧を取得します
$terms = get_terms(array(
'taxonomy' => $taxonomy,
'hide_empty' => false, // 空のタームも表示する場合は true にします
));
if (!empty($terms) && !is_wp_error($terms)) {
$html .= '<ul class="term_list">';
foreach ($terms as $term) {
// タームがある場合
if($term->count) {
$term_link = get_term_link($term); // タームのリンクを取得
$html .= '<li><a href="' . esc_url($term_link) . '">' . esc_html($term->name) . '</a> (' . $term->count . ')</li>';
}
}
$html .= '</ul>';
} else {
$html .= 'タームが見つかりませんでした。';
}
return $html;
}
}
$term_list_class = new term_list_block();
add_shortcode('term_list', array($term_list_class, 'root'));
jQuery(JavaScript)関連
ブロックエディタの自作テーマ制作中に起きたJavaScript・jQuey関連のトラブル集です。
JavaScript・jQueryがなぜか動かない
コードは絶対に間違えていないのに、なぜかJavaScript・jQueyが動かない場合、原因は「WordPressが自動挿入する<P>タグ」です。
WordPressでは、<body>内に書かれたコードに改行があると、全て自動で<p>タグが挿入されてしまいます。
ソースを表示してみると分かると思います。
対策としては、2つ。
空白を詰めて<div>で囲む
コードに改行を入れずに、詰めて書いてください。
解読しにくくなりますが仕方ありません。
あとは、以下のようにscriptタグをdivで囲んでください。
これをしないと、scriptタグがPタグで囲まれてしまいます。
<div><script>・・・</script></div>
<head>内に書く
head内に書いたJavaScriptはPタグが自動挿入されません。
もし、head内に書いても動くコードであれば、head内に挿入しましょう。
下記のアクションフックで挿入してください。
add_action('wp_head', array($this, 'add_ajax'), 999);出力したHTMLコードが勝手に改行される
これもWordPressに自動挿入される<p>タグの影響です。
CSSで改行を無効化しましょう。
body p ,
body br {
display:none;
}もちろん、このCSSでは全てのページに影響が出てしまいます。
セレクタを使いIDやクラスを指定してください。
admin-ajax.phpの必要性
Ajaxでデータを送受信しようとした際、WordPress関連の記事は総じて「admin-ajax.phpを使う」と書いてありました。
jQueryでAjaxできるのに、なぜadmin-ajax.phpを使う必要があるのか?
結論としては、
- function.phpの中に処理コードを書きたい時はadmin-ajax.phpを使う
- 他にphpファイルを用意して、そこにデータを飛ばす場合はadmin-ajax.phpが不要
もし、theme.jsonで定義した名前にならない場合は、キャッシュが残っている可能性が高いです。
一度、テンプレートファイルのキャッシュを削除してみて下さい。
その他のトラブル
変なところにできる余白を削除する
CSSに以下のスタイルを適用して、ブロックエディタのスペースをリセットします。
div.wp-block-column, /* カラム(列)を表すブロック */
div.wp-block-columns, /* 複数のwp-block-columnをまとめるコンテナ */
div.is-layout-flex, /* Flexboxレイアウトを適用するためのクラス */
div.is-layout-constrained,
div.is-layout-flow { /* コンテンツの幅を制限するためのクラス */
margin:0;
padding:0;
gap:0;
}
div.wp-block-column figure,
div.wp-block-columns figure,
div.is-layout-flex figure,
div.is-layout-constrained figure,
div.is-layout-flow figure {
margin:0;
padding:0;
}
WP_queryでソート効かない原因は並び替えプラグイン
WP_queryでorder・orderbyで指定しても、うまくソートができませんでした。
コードをChatGPTに投げても、「コード自体に問題はない」との回答。
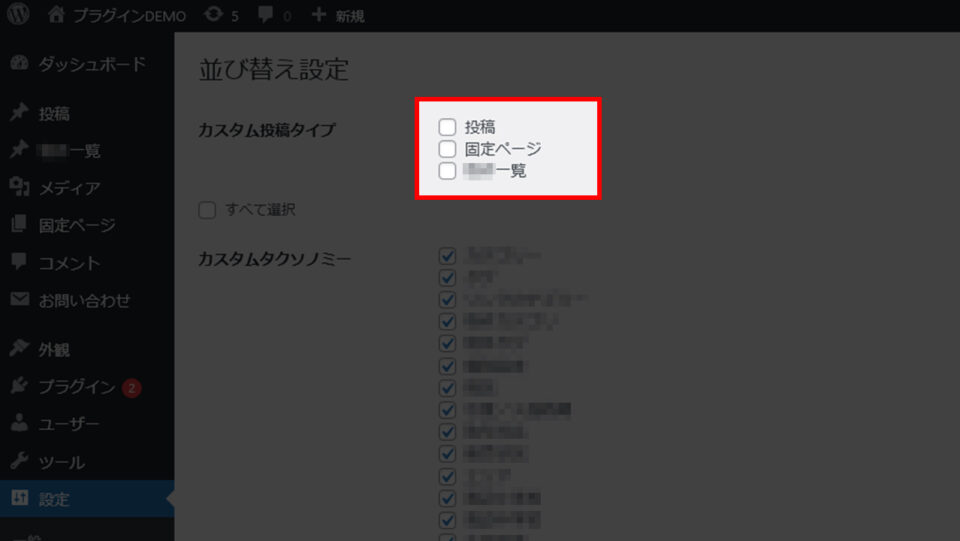
結局、原因はカテゴリ・タクソノミーの並び替えに使用していた「Intuitive Custom Post Order」でした。
設定から、「投稿」「固定ページ」「カスタム投稿タイプ」のチェックマークを外すことで、うまく動くようになりました。

埋め込んだ「Contact Form 7」に初期値をセットする方法
テンプレートの中に入れたショートコードから呼び出されるPHPの中に、下記のコードを記入します。
function custom_tag_filter($tag){
$name = $tag['name'];
if($name == 'your-email'){
$tag['values'][] = 'info@xxxxxx.com';
}
return $tag;
}
add_filter('wpcf7_form_tag', 'custom_tag_filter', 11);
このコードは、「Contact Form 7」で作成したyour-emailというフォームの中に初期値をセットするコードとなっています。
「Contact Form 7」のフォームは以下の通りです↓
必須
[email* your-email]
「Contact Form 7」を埋め込むときは、ショートコードで読み込むPHPに以下のように記載します↓
$html .= '<div id="contact">'."\n";
$html .= apply_shortcodes('[contact-form-7 id="xxxxxx" title="お問い合わせ"]');
$html .= '</div>'."\n";
印刷用CSSでフッターがずれる
functions.phpにて、印刷用CSSを読み込み。
// 印刷用CSS
wp_enqueue_style( 'prop-style-print', get_template_directory_uri() . '/css/style_prop_print.css', array(), '1.0', 'print' );
ところが、フッターがズレて、上のコンテンツに覆いかぶさってしまいます。
どうやら、強制改行が悪さをしている模様。
.entry-content {
break-before: page;
}
改行した分、高さが増えるわけですが、フッターがうまくその高さを拾えず、低い高さのまま認識してしまっている感じです。
結局、どうやっても解決せず。
幸い、フッターは画像で代用できるものだったので、コンテンツブロックの最後に無理やり背景画像として表示する事で対処しました。
div#main_contents {
background:url('./../img/print_footer.png') no-repeat bottom #009E69;
background-size:100% auto;
width:100%;
aspect-ratio:1020/240;
}
サイトマップが表示できない・ダウンロードできない
WordPressのXMLを取得しようと「https://www.xxxxxx.com/wp-sitemap.xml」にアクセスするも「ページが見つかりません」と表示されます。
原因は、「検索エンジンがサイトをインデックスしないようにする」と設定していた為でした。
画面左メニューの[設定]ー[表示設定]と進み、[検索エンジンでの表示]の「検索エンジンがサイトをインデックスしないようにする」のチェックマークを外すことで、サイトマップにアクセスすることができました。
ところが、再度「検索エンジンがサイトをインデックスしないようにする」にチェックを入れ、またチェックを外すと、サイトマップが表示されません。
なにかしらサイトマップが作成されるタイミングがあるようです。
どうしても解決できないトラブルの対処法
「ChatGPT」を使いましょう。
起きているトラブルをそのまま話し言葉で投げかければOKです。
Googleよりも的確で、簡潔に答えてくれます。
例えば、「カスタム投稿タイプの最新記事を5件表示するPHPコードを教えて」と書けば、コードを出してくれます。
ChatGPTは最初に登録が必要な為、面倒に感じるかもしれませんが、Googleのアカウントですぐに使用可能になります。